préparer ses photos :
la maîtrise de l'accentuation
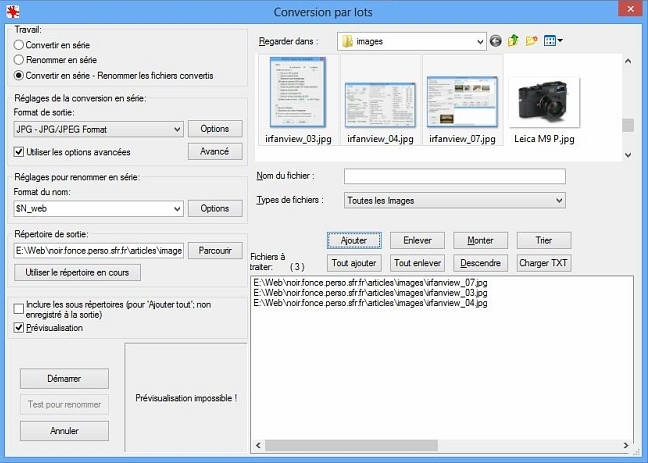
Un tutoriel pratique avec IrfanView pour préparer ses photos à une publication sur le web.
Comment aborder simplement les ajustements nécessaires de définition, taille de fichier, couleurs, luminosité et surtout : l'accentuation.
On a souvent envie de déposer des photos sur internet : pour les partager avec ses amis, les montrer sur son site, sur un forum, pour un concours, etc. Mais parfois, le résultat n'est pas à la hauteur de ce qu'on espérait : aspect flou ou au contraire trop dur, lenteur au téléchargement, couleurs approximatives... Tous ces déboires peuvent être évités en préparant bien les fichiers de ses photos à l'avance. C'est ce que ce tutoriel propose d'illustrer.
s'adapter à l'écran des autres
Le principe est de préparer son fichier pour les caractéristiques de l'écran des autres, bien évidemment inconnues et différentes pour chacun ! Abandonnons d'abord toute idée d'espace de couleur finement paramétré, de haute définition, d'écran soigneusement calibré. L'écran des autres est :
- à la luminosité incertaine : les subtilités et détails dans les zones trop sombres ou au contraire trop claires ne seront pas restituées correctement. Et là, il n'y a rien à faire : c'est comme ça.
- aux couleurs approximatives : souvent trop bleues et froides sur les écrans de portables, trop vives et saturées sur les téléviseurs, tablettes et smartphones. L'espace de couleur sera donc le sRGB et les couleurs denses feront l'objet d'une attention particulière (ne pas hésiter à désaturer les rouges).

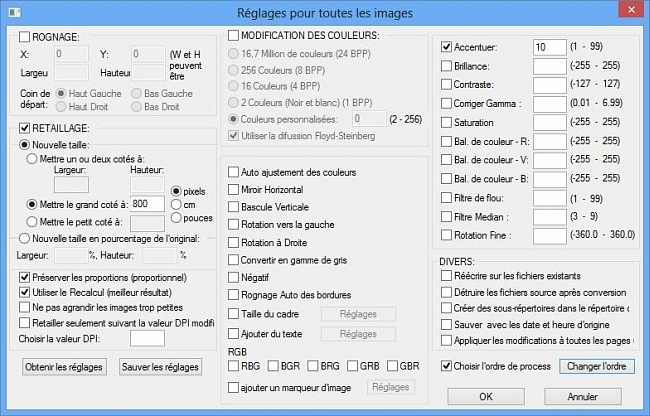
- à la définition limitée : souvent 1366x768 pour un portable, au mieux 1920x1080, 1280x800 pour les tablettes et même 1024x600 pour les moins dotées. Sans compter que la hauteur sera encore réduite par les barres de menu du navigateur. Redimensionner ses photos à la définition de 600 à 800 pixels de haut maximum.
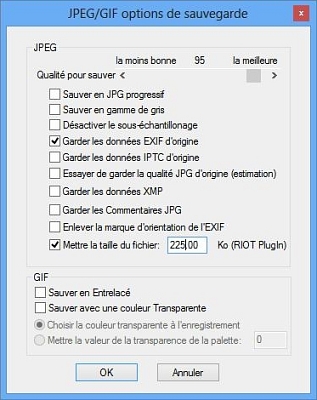
Enfin, la connexion est lente : sur internet, rien n'est plus pénible que d'attendre le téléchargement d'images trop lourdes. Limiter la taille de fichier entre 200 et 320 ko maximum, ce qui suffit pour les définitions précédentes.
ajuster la netteté au redimensionnement
En redimensionnant une photo pour la réduire, elle semble moins nette, moins précise. C'est ce qui arrive lorsque le navigateur redimensionne automatiquement une photo trop grande pour être affichée à l'échelle. Laisser une photo de grande définition sur internet aboutit finalement à un piqué décevant : le mieux est ici l'ennemi du bien.
La solution est de redimensionner soi-même sa photo, pour pouvoir l'accentuer, ce qui donnera une impression de netteté supérieure. Mais si l'on exagère cette accentuation, des liserés caractéristiques apparaissent sur les contours contrastés et le bruit monte dans les zones homogènes. On obtient alors un aspect métallique, granuleux et très numérique. La clé est de doser l'accentuation sans excès et de s'arrêter dès l'apparition des premiers liserés. Mais si le réglage global de l'accentuation ne permet pas d'obtenir un résultat satisfaisant, on utilise alors une accentuation locale, limitée à la zone qu'on veut mettre en avant. Cette accentuation locale renforce la profondeur de champ et contribue à redonner l'impression de relief que le redimensionnement aura fait disparaître.
Que regarder sur cet exemple ?
L'accentuation a été placée uniquement sur le garçon et au sol sur une bande horizontale au niveau de ses pieds pour restituer la profondeur de champ d'un objectif à grande ouverture. L'impression de relief et le piqué sont préservés.


les erreurs à éviter
La photo est cette fois accentuée de manière globale et excessive : des liserés et effets d'escalier apparaissent. Le bon dosage de l'accentuation a été dépassé. L'image est dure, presque vibrante. Toute la douceur et la poésie de la photo initiale ont disparu. À plus grande échelle, des artefacts d'accentuation seraient visibles.


quand appliquer l'accentuation ?
Avant le redimensionnement (sur l'image de base), ou après le redimensionnement (sur l'image réduite) ?
Pour répondre à cette question, prenons la photo suivante comme exemple. L'image est peu précise, comme d'habitude avec le redimensionnement automatique du navigateur.
La bonne méthode consiste à appliquer l'accentuation après redimensionnement. C'est ce qui est fait sur l'exemple suivant, avec un dosage de l'accentuation bien ajusté. Cependant, on constate sur les deux tours rondes l'apparition de moiré de redimensionnement. Ici, le moiré se manifeste par des lignes concentriques sur les briques, qui n'existent pas sur l'image originale à sa pleine échelle.
Que regarder sur cet exemple ?
Pour faire disparaître le moiré, j'ai ajouté du flou localement sur les tours (là où le moiré apparaissait), puis j'ai appliqué l'accentuation classique au redimensionnement. L'image optimisée garde son piqué, sans effet de moiré désormais.


Les erreurs à éviter
La photo est cette fois accentuée sur l'image de base, avant redimensionnement L'image de gauche n'a reçu que cette accentuation. Elle cumule tous les handicaps : le moiré est très présent et le piqué semble faible : un comble. Celle de droite a subi en plus une nouvelle accentuation au redimensionnement. Elle voit exploser le moiré. Une application locale de flou ne fera plus disparaître le moiré une fois qu'il est présent.


La preuve est faite que l'accentuation s'applique après redimensionnement, en dosant finement son intensité globale. Fort heureusement, la majorité des photos ne requiert pas d'optimisation locale comme les deux exemples précédents. L'application uniforme au redimensionnement d'une accentuation mesurée suffit généralement.